Howdy!
I’m a full-stack website developer and designer. Whether you’re looking for an online store, portfolio showcase or a blog, I can help make it stand out from the crowd. I love LAMP.
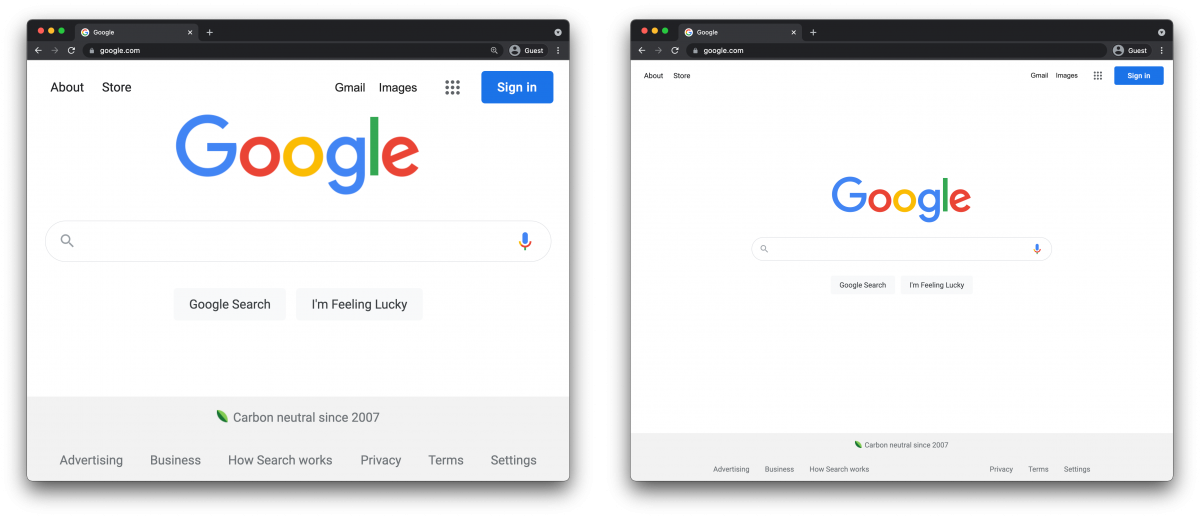
Though many sites are built to be responsive to fit your screen or browser, there are changes an end user can make in their browser that changes the viewing experience. This “zoom” feature allows you to make the site appear larger than it was initially designed for, which is useful for those who have a tough time reading small text on screen.

In many web browsers, the default zoom feature changes the overall size of all elements of the website, including images and text. This can result in images that look fuzzy and web elements that might overlap each other making things difficult to read. Any images that include text may become increasingly unreadable when at a zoom level other than what they were designed for.
To fix this, open your web browser and go to View > Zoom In or View > Zoom Out. If there’s an option, like there is in Safari, select View > Actual Size or View > Reset. Each web browser is different and might include this feature in a different location, but in most cases it’ll be located in the main menu under “View”.
Best to view sites at the size they were designed for. The web developer has no control over these browser-level adjustments one can make to the site other than making a site responsive enough to adjust to different sizes. Viewing a site at “Actual Size” ensures you’re seeing the design as intended.