Why it’s Important to Style Guide
Style guides are an important part of the design process and can help expedite the development process when provided along with website designs. A style guide is basically a list of definitions for all typography and design elements used in a comp, including colors, fonts, font sizes, spacing and interactive element details.
Creating a Good Style Guide
A good style guide should include the following:
- Color HEX/RGB codes
- Fonts, sizes, line-heights, etc. for all headings, subheadings, copy and captions
- Overall design language
- Designs for common elements like lists, block quotes, anchors, tabs, etc.
- Common blocks used throughout the designs
- Color variations
- Form elements
- Buttons
When a style guide is thorough, a developer can easily use that that as a reference when building out the CSS and planning the markup. When the style guide is accurate and complete, it makes development so much easier and quicker. It’s very important that a design element found on some subpage isn’t missing from the style guide, so designers should reference the style guide often as well.
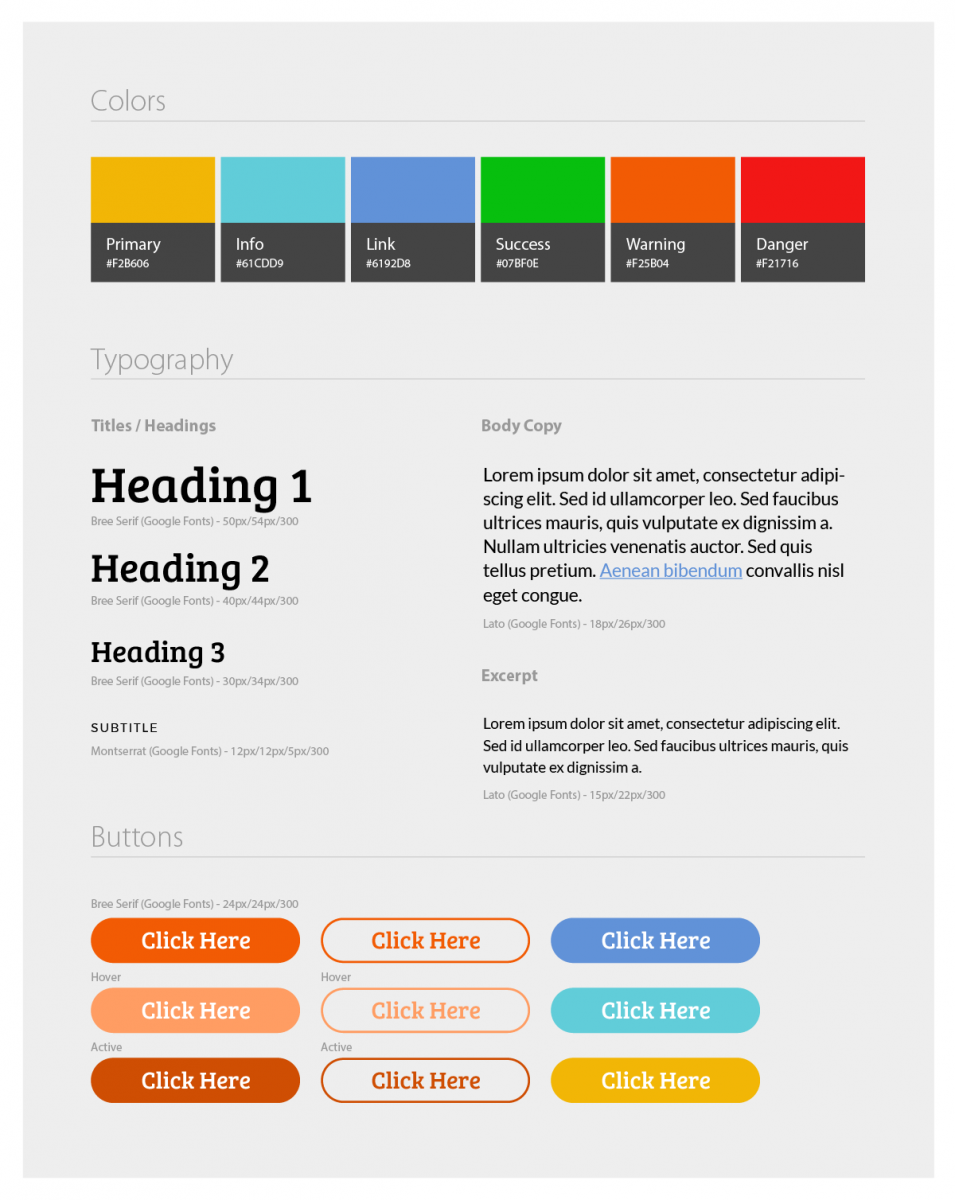
Example
There may be Brand Guideline docs along with style guides, but those are different. A designer would reference the brand guidelines when building the style guide and project designs.

How it Helps
A designer may build out every page in a website or view in an app during the design process. However, during the development phase, if a new element is needed, we can simply refer to the style guide to determine how that element should look while still looking on-brand.
Naming conventions are helpful too. A developer may set variables for colors and font styles. If the designer names a color, the developer can use the same name in code so that everything is clear.
When done correctly, a style guide is a crucial part of a web or app project that helps save time throughout each phase.
