A Look Back at JasonKenison.com
Now that jasonkenison.com has hit a 22 years online milestone, I thought I might take a look back at how my website has changed over the years. I don’t have a copy of my old FortuneCities website… but that’s not something anyone wants to remember, lol.
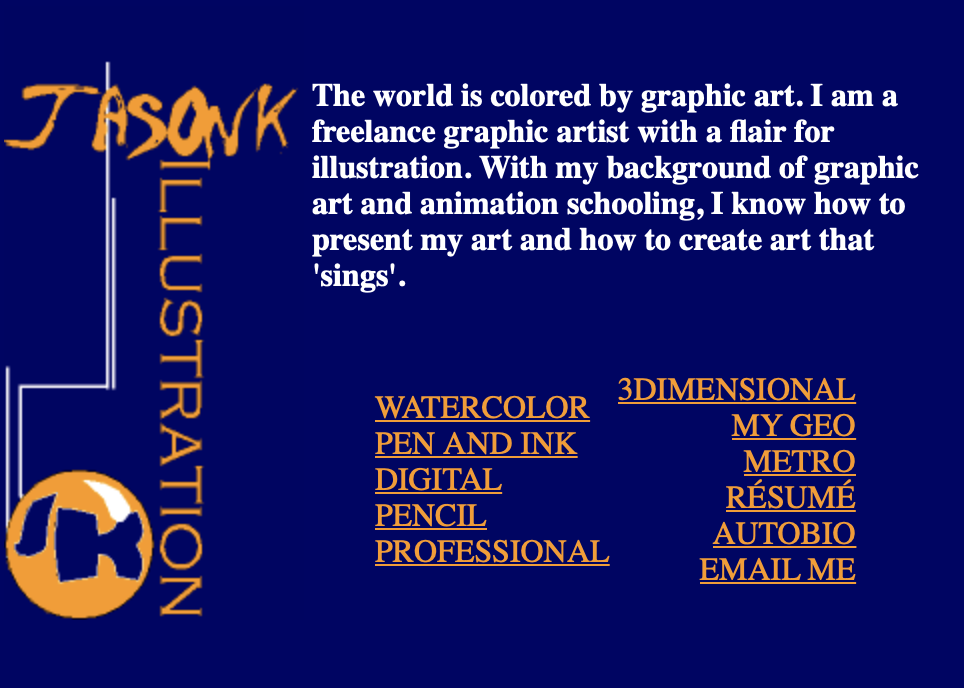
1999

My first version of jasonkenison.com was something super basic, just to show off some of my illustration work while I was attending the Art Institute of Seattle for a Computer Animation degree. Flash was just getting popular at the time, and I used it to add a bit of cartoony motion to the design. It was common that people wouldn’t have, or want to install the Flash plugin, so it also has a super-simple, plain HTML version.
2001
Getting better with Flash now and updated with a cleaner design. Though browsers didn’t yet support it, I really wanted to use fancy dynamic fonts in a browser. However, the web was still stuck with “web safe” fonts known to be on a visitors system. A lot of the Flash I’d do would be making reusable graphics with embedded fonts for titles to get the look I wanted. At this point, I started making things dynamic with a database and some simple PHP that would change content in the Flash object.
Unfortunately, my source files for both of my Flash sites were saved on a Zip disk, and no longer have a way to access them… I should have taken a screenshot, oh well.
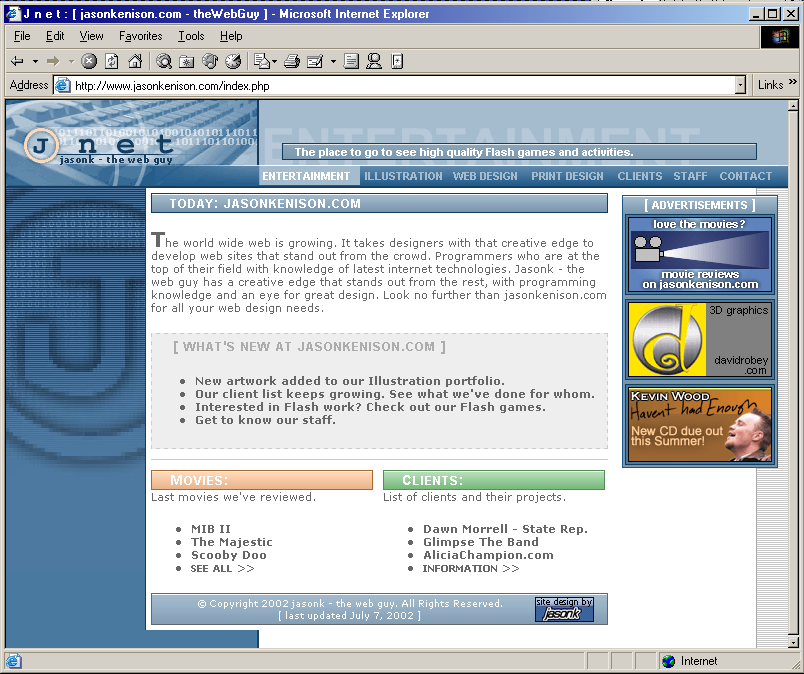
2002

There’s only so much content I could fit into a 100% flash website, and I wanted to start blogging, and for some reason wrote some movie reviews. Spending less time with the cartoons, and more time building dynamic websites with PHP and MySQL, I created a custom content management system (or CMS) and front-end website. As you can see here, this was the age of pixel designs. We didn’t have smooth fonts yet and with so few pixels on-screen, everything had to be really small for people’s small monitors.
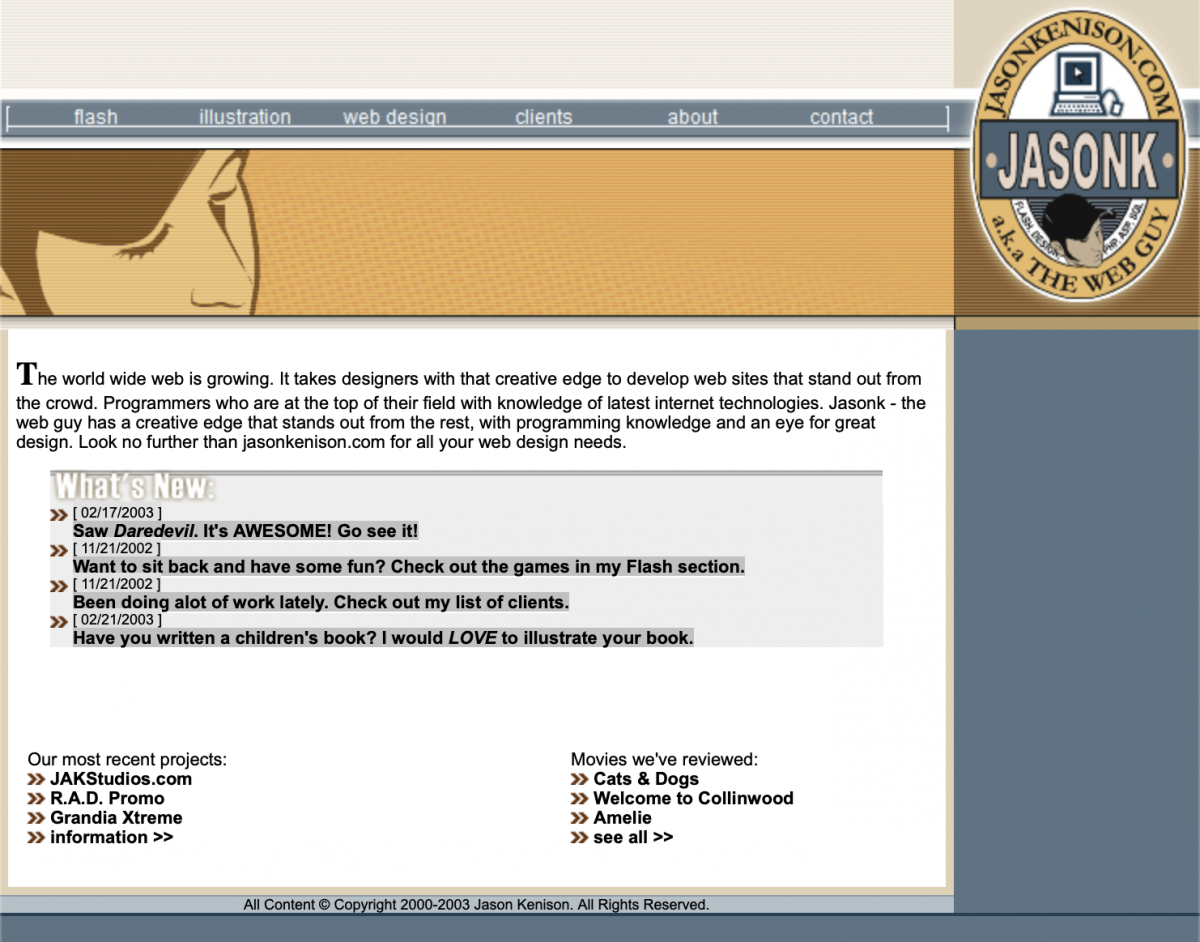
2003

Only copy I could fine was on the Wayback Machine, so some of the layout is funky.
Since I had a CMS and site structure that worked, I could easily give the site a facelift without changing page URLs or overall content. Now I could play with some different designs and features and play with the look of my brand. Thought this logo looked pretty cool, like a beer label. Big mistake I made here was making the primary navigation in Flash, which didn’t help with SEO.
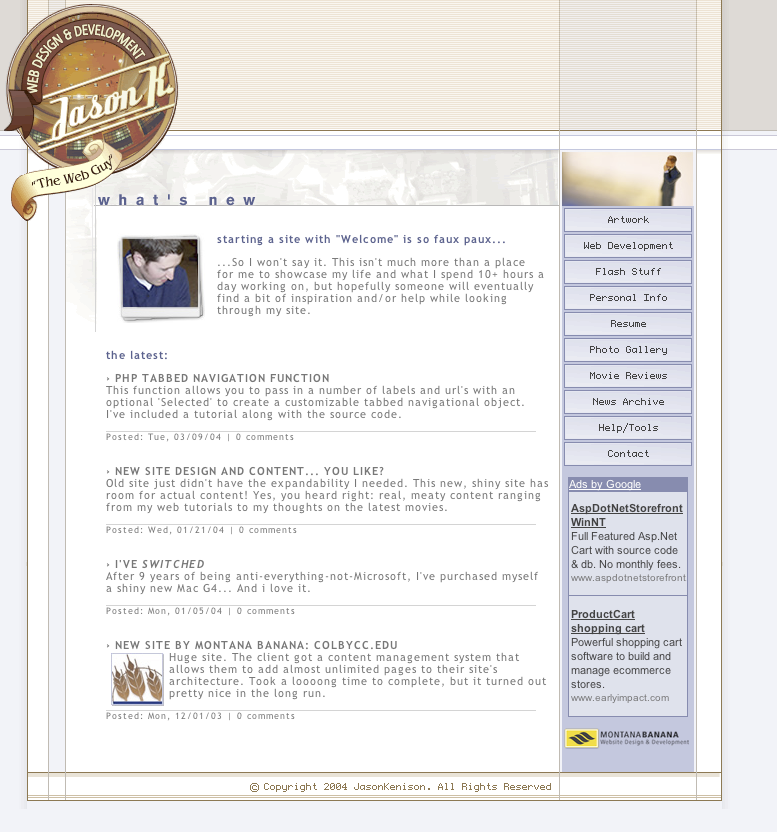
2004

Another iteration on the first CMS site. This time around, thought I’d try making some money off Google Ads. Think I made $1.20 in total, ha! Though the design looked fun in Photoshop (actually, at the time I would have been using Macromedia Fireworks), this sort of layout required a bunch of stretchy images nested in tables. Amazing that this could easily be done entirely with CSS these days.
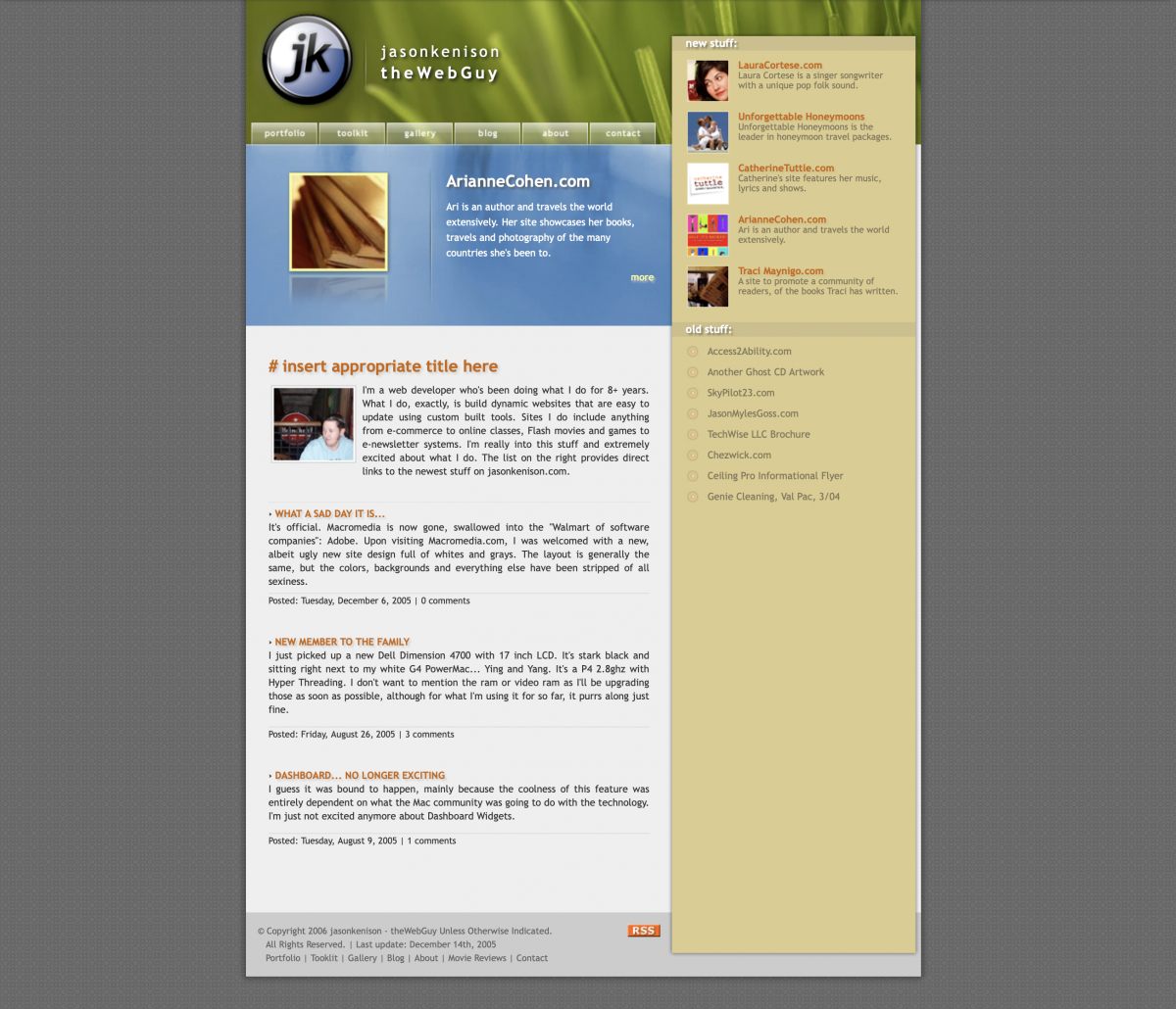
2005

Shiny buttons and drop shadows, can you tell this is when I switched to Mac?
I think this is when my website started to have a well designed UI. From the homepage, a visitor could see my latest projects and blog posts. This is also when I started talking about which tools I use to do my job. I stuck with this design for quite a while while building out some content in the portfolio and blog. Valid HTML, though not required for most browsers at the time was important to me as a learning experience.
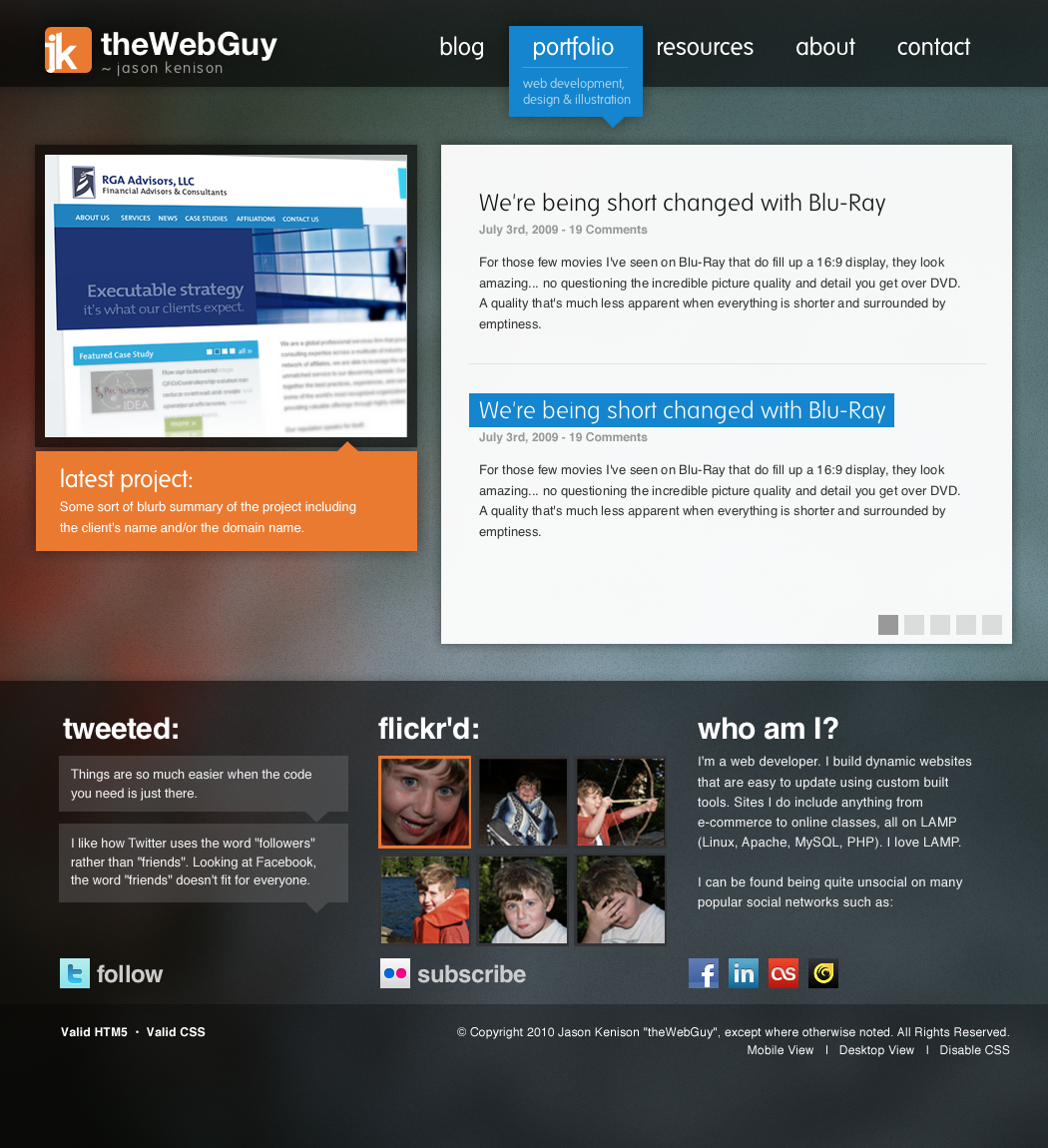
2010

This is the year I learned about the importance of server side security. My site got hacked with an SQL injection flaw in my custom CMS that hadn’t been updated in years. It was annoying, but it was a good lesson. My next site would have to be built new, from the ground up on a secure platform so that it wouldn’t happen again.
2012

With a fresh, secure content management system, my updated website looked great. This is also the first time I made the site fully mobile friendly, though had done mobile sites for other clients. I stuck with this design for a few years trying to focus on content making only minor changes like adding a wood background and changing colors.
2016

I really like this one. Was simple, big and bold. This was the last design that had a custom CMS backend. I even kept the design and reworked it into a custom WordPress theme a few years later.
2022
And now we’re here. This site is a custom WordPress theme. The front-end is a simple design with a light/dark mode toggle and fun web fonts.
We’ve come a long way with what can be done in a browser.
It’s amazing how far HTML, Javascript and CSS has come over the past couple of decades making a web developer’s life so much easier. I’m excited to see what comes next!
Looking back at my own website as well as other major sites out there, it seems that design has changed to focus more on the content rather than the UI. Drop shadows that used to be handled with images can now easily be done better with CSS, and we’ve come a long way from the “Export HTML from Photoshop” table layouts. We can use icon web fonts instead of PNG/GIF images and fancy web fonts for everything else instead of the standard set of Arial, Times New Roman, etc. And Flash, of course, once a fun way to add excitement and motion to a website has now been replaced with all the great things we can do with Javascript frameworks, SVGs and HTML5… no browser plugin required.
This was a fun look back at some of the neat (and terrible) things I’ve done to my own website over the years. It’s not often a site is online and active for this long and with so many iterations, but is nice to see how far we’ve come in the past 20+ years in the world of web design.
